# Manage Content Area (RWC)
Use this step to add a video or a custom HTML/CSS content to the chat window in a selected Rich Web Chat conversation. Defined content stays as part of the chat window unless another Manage Content Area (RWC) step template is used to substitute or hide it. When the step is reached in the flow, it adds the defined content to the selected conversation and proceeds down the exit.
The step has a few options: Hide additional content, Hero video, Content card.
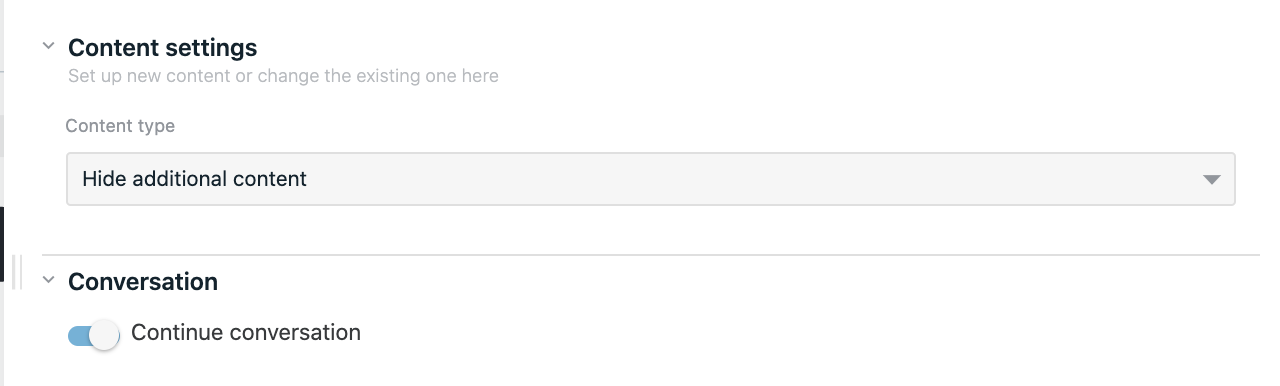
# Content settings
# Hide additional content
The Hide additional content option, if selected, removes the area with additional content from the chat window.

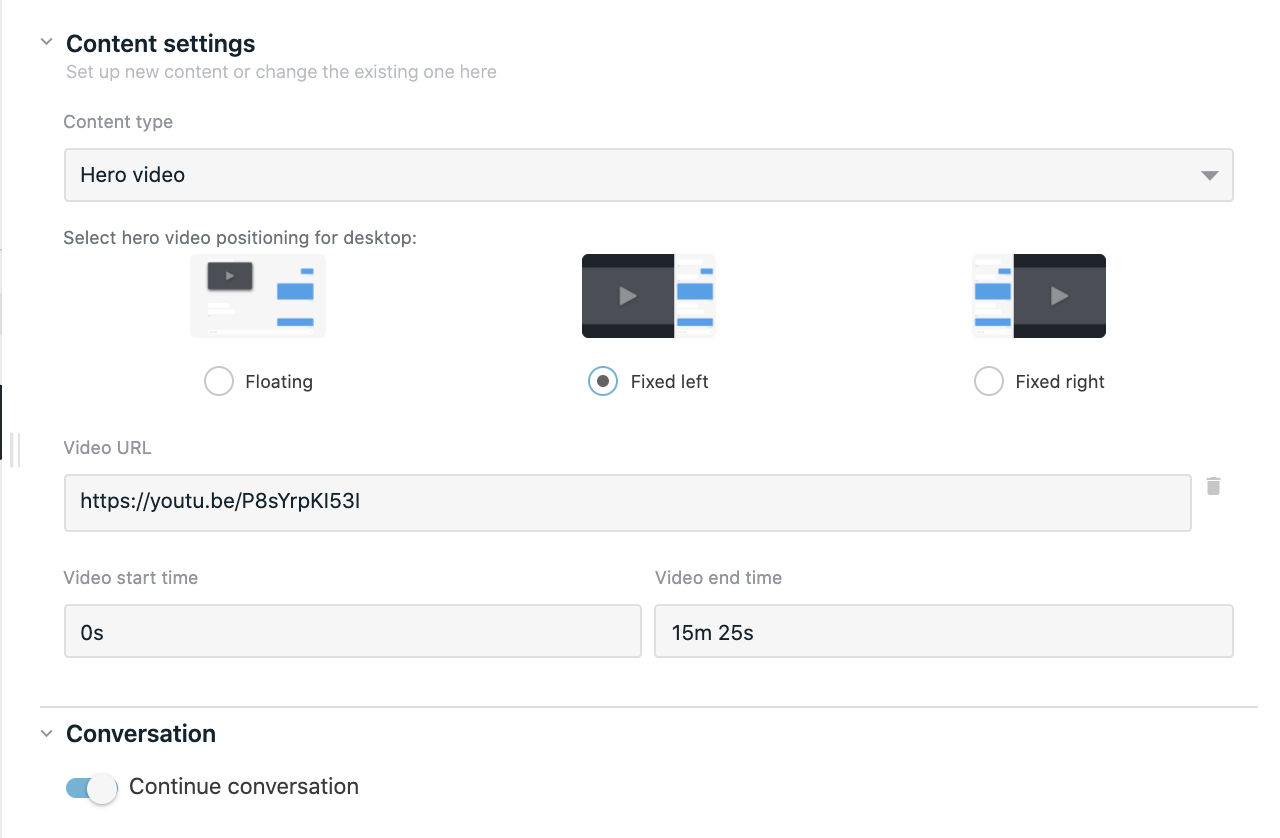
# Hero video
Option Hero video is selected by default and allows setting a video as additional content in the chat. Select a video file from Files storage or add it via URL and choose player positioning on the web page among Floating, Fixed left or Fixed right. Note that provided position options are supported only for desktop chats; content area with video player will be always shown as fixed at the top of chat window in mobile, apps and embedded chat views.
YouTube, Vimeo, HTML5 players are supported. If the video file or URL isn’t valid, a placeholder is shown in the video player container.
After adding a video file, you can optionally add video playback start time and end time. Examples of acceptable time formats: 1m 12s or 72s. If inputs are empty, the video will be played from it’s beginning till the end or until the next step with added content is executed down the flow.

# Content card
This functionality provides you the option to either append the template to the existing content in the content area of the chat or completely overwrite the content if necessary.
# Template Options
This functionality has two distinct template options:
# 1. HTML, CSS, JS Templates
With this option, you can write simple HTML, JavaScript, and CSS codes that will be inserted into the content area in the chat.
While writing JavaScript code, note that flow merge fields cannot be used. However, merge field values can be passed using variables section. You can specify the variable name and provide the value from the merge field. The variable will then be passed to the JavaScript code where it can be utilized.
You can also return a function from this code. This function will be executed before this template is destroyed. This allows you to clear any listeners that were set in the JavaScript code or implement custom logic that will be executed before template destroy. The template can be destroyed if another step down the flow is hiding the content area or overwriting existing content. This efficient method ensures that there are no memory leaks.
const handleMessage = () => { console.log('new message') };
window.addEventListener('message', handleMessage);
return () => {
window.removeEventListener('message', handleMessage);
}
By default, all variables or functions that are defined in this code are scoped. If you need to expose them to the global scope, you need to define them like this:
window.myVar = "var value" // this will expose variable to global scope and other templates can access this variable
window.myFunc = () => {} // this will expose function to global scope
# 2. Vue Templates
This template option permits you to perform the same actions as the HTML, CSS, JS option, but write your template using the Vue.js framework.
This is particularly beneficial for those who are familiar with Vue.js as it offers a more robust template building experience compared to the standard HTML, CSS, JS templates.
By effectively using the Manage Content Area step, you can manage the chat content area in a more organized and efficient manner, making your chat experience more interactive and dynamic.
# Conversation
By default, the conversation will be inherited from the previous RWC step template on the flow tree. Turn off the respective option to select it manually. First, select the bot name from your OneReach.ai account, and then choose the conversation from the respective dropdown that lists the merge field names of available Wait for Chat (RWC) step templates in the selected bot. The content will be added to the chosen conversation.
When there is no previous RWC step that current step can reference from, conversation will be inherited from Wait for Chat (RWC) step.
WARNING
Be careful when mixing different conversations in flow, if one step conversation mode is set to manual and it sends message to different conversation, next messages can also inherit this conversation and instead of sending messages to current conversation it can send messages to another.
# Reporting
Step event is reported once the flow exits the step. It collects the data which can be used further in reports. You can specify tags to organize the collected data.